삼성 모바일 디바이스에 내장된 삼성 브라우저에는 자체적인 다크 모드 기능이 있다.
배경은 검게, 텍스트는 하얗게, 또 이미지는 조금 어둡게
자체적인 엔진에 의하여 어두운 화면이 출력된다.
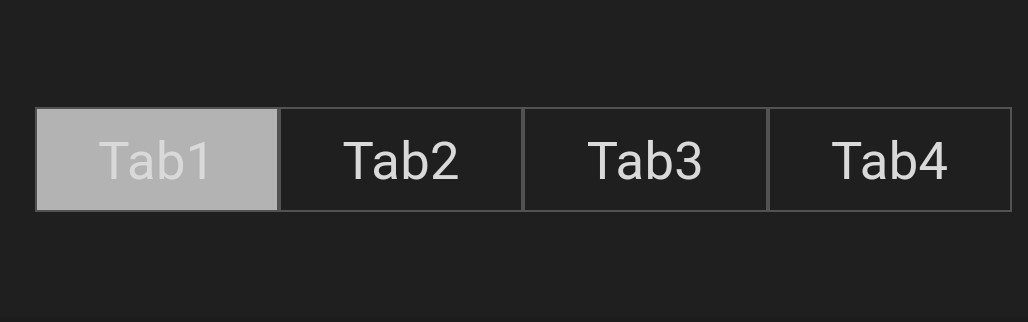
탭메뉴가 있다고 가정해보자.

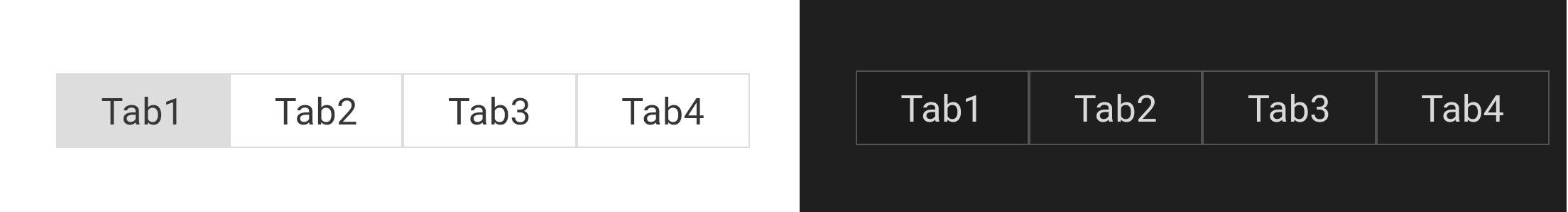
약간의 밝은 톤의 버튼만이 활성화된 버튼을 구분해 주고 있는 화면이라면,
삼성 브라우저의 다크 모드에서는 이를 전부 검게 처리해버려 구분이 가질 않는다.
미디어 쿼리의 prefers-color-scheme 같은 속성을 이용해
제작자가 다크 모드를 지원하는 경우에 한 해,
의도된 화면을 보여줘야 하는데
삼성 브라우저에서는 이는 기본값으로 꺼져 있고,
자체적인 다크 모드를 사용해서 제작자의 의도와는 맞지 않는 화면이 출력된다.
표준을 지행해야 할 기업에서 왜 이런 기능이
아직까지도 유지되고 있는지 모르겠지만
일단 편법으로 해결이 가능한 부분들이 있다.
background-color 등으로 지정된 화면들은
자체적인 엔진에 의해 대비된 컬러로 변경되지만
img는 조금 톤타운하고 말기에,
이를 이용해서
일회성 페이지들은 대응이 가능하다.